Labels are used to indicate the different states for items in a list. They bring supplementary meaning by adding an indicative state (label) that is visually distinct (background color) from other elements. Labels can differ from one content type to another (e.g. events labels differ from press releases').
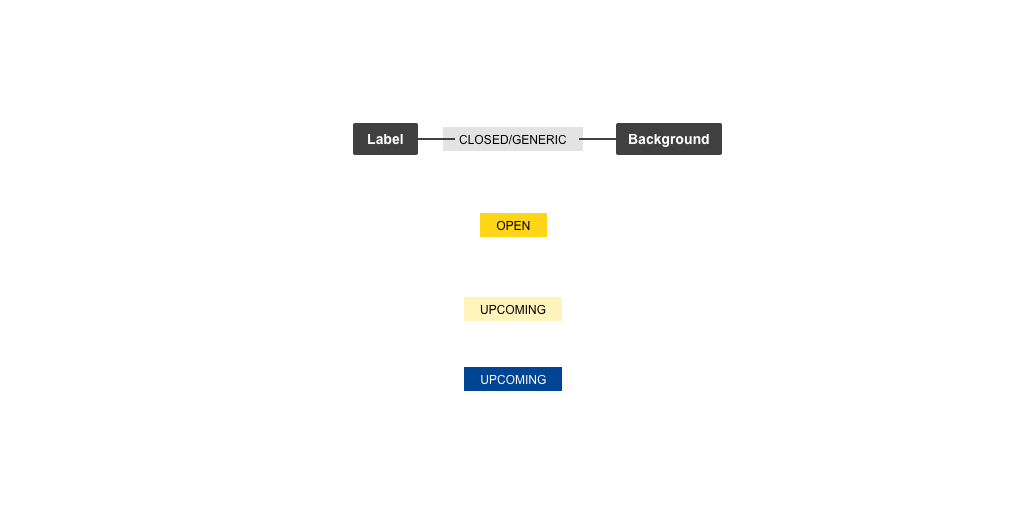
Anatomy

- mandatory
- optional
Default
| Elements | Mandatory | Description |
|---|---|---|
| label | yes | used to indicate state (e.g. rescheduled - events; featured item - items in a list) |
Conditional (state)
| Elements | Mandatory | Description |
|---|---|---|
| background color | yes | varies depending on importance level - see notes for example |
Do's
- keep the message consistent on a single list of items and express meaning based on the content in which it is being used (e.g. "canceled" for events)
- keep the label succinct (1-2 words)
Don'ts
- don't use 2 labels at the same time (in one list)
When to use
- when you have items in a list with multiple states (e.g. featured item & generic list item; canceled, rescheduled & upcoming event)
When not to use
- when all items in a list have the same state (e.g. search list items)
Notes
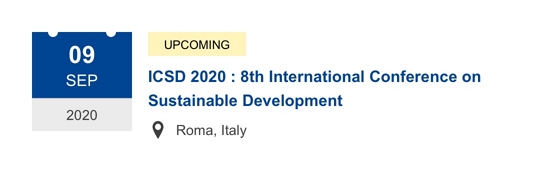
| Type | Desktop/Mobile showcase |
|---|---|
| low-importance/ generic |  |
| medium-importance |  |
| high-importance |  |
| highlighted item |  |